7 Tips For Building SEO + UX-Minded Navigation

As digital marketers, we can feel like we’re chasing metrics that are constantly moving.
While it is daunting for some, it is a passion for others. Either way, we are always looking for the next kind of improvement that can bring us closer to our goals.
While chasing bright and flashy marketing trends, capturing needed keyword rankings for SEO, creating content, or tweaking your paid search ads for a better CTR, we need to stop and slow down to “see the forest for the trees.”
The core experience of your website that is shared between the user and the search engine is not just your content; This is your main navigation.
Main navigation is a way to help a user find your content and for a search engine to understand your page hierarchy.
Most importantly, it helps the user and the search engine to understand what is important to your brand and what should be important to them. This is a racist “salesperson” that is often overlooked.
Many times, we come across websites with too much information presented in the main navigation bar which causes confusion.
On the other hand, because many sites have been streamlined in order to be mobile-first, the main navigation doesn’t provide enough guidance.
As we move forward, you will see several different considerations that need to be made in improving the main navigation of the site.
It should also be noted that this process is not a one-person job. While data tells us key factors in what users want, it takes the involvement of multiple parties to determine the best navigation decisions. These include:
- Leadership that can detail the future direction of the organization and what will become important in the future.
- Sales support who can detail what customers and clients are ordering on an ongoing basis.
- SEO providers can break down what is already highly relevant on a website and what is not.
These seven tips can help you understand how users navigate through your website, where navigation is not enough, and how to improve it.
1. Google Analytics user flow analysis
Our first stop in pursuit of the perfect key navigation is to review how our current human audience uses our top link structure.
We want to make the search engines happy, as well as show our content preferences, but the user experience trumps all of that.
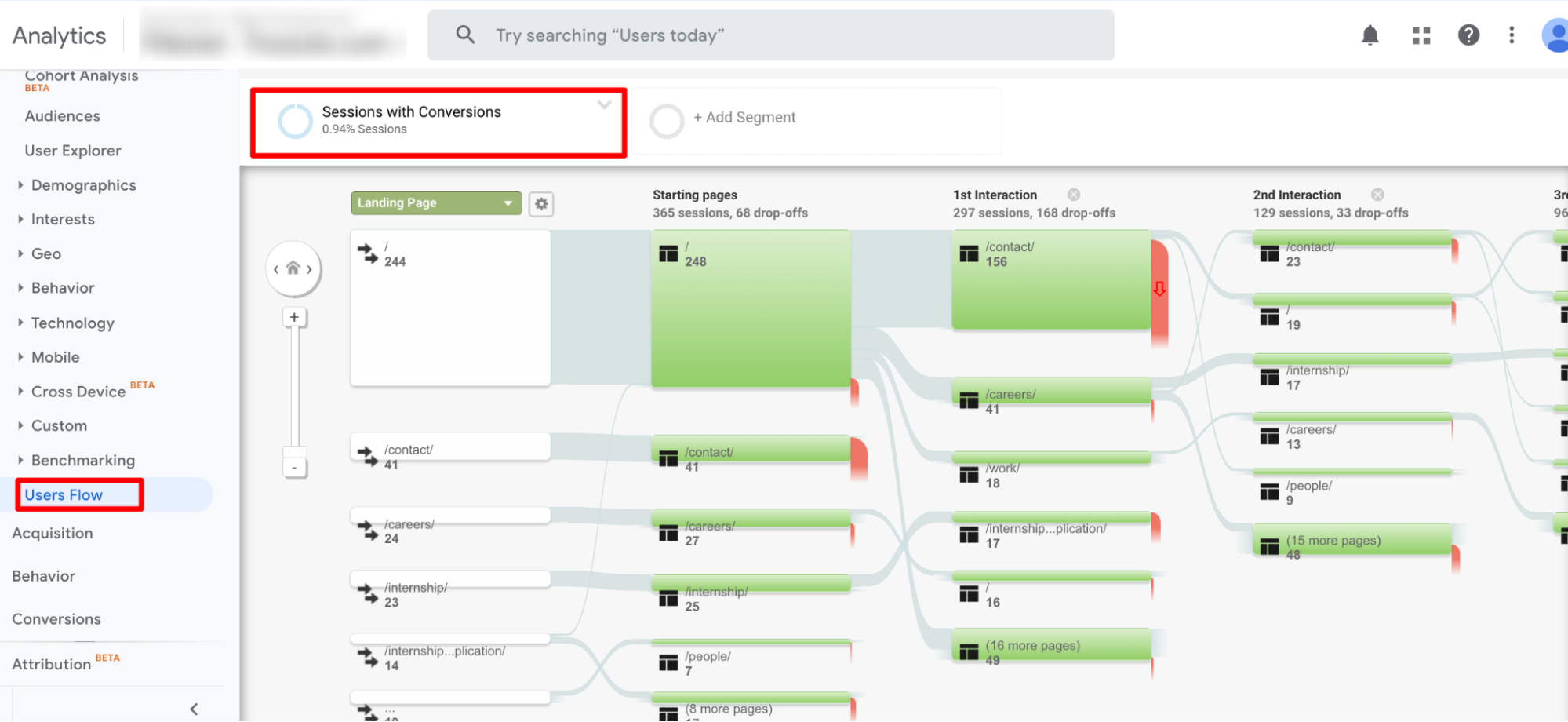
Within your Google Analytics profile, go to flow of users within limits public Piece. At first, we want to see what are the common user paths on the site.
Do you see specific motor behavior?
Here it is important to review where the person who lands on the home page will do next as well as the people who land on an internal page.
Are there any commonalities in the preference to visit the second page?
Then, since we initially reviewed the Users Flow from the All Users view, create an advanced segment to show those visits that led to a conversion or transaction.
 Screenshot from Google Analytics, June 2022
Screenshot from Google Analytics, June 2022Again, do you see movement behavior specific or similar to the average user?
Not being tempted to “revere bunnies” in this style of review, but you do have the ability to use other pre-defined advanced slides, as well as myriad options to choose from in creating custom advanced slides. You can watch flights:
- New users versus returning users.
- Specific geographic regions and languages.
- through the aforementioned traffic channels.
- Even those who visited a specific section of the site during their visit.
2. Investigate the internal search of the site
We investigated the navigational links that web users traverse to find content they are interested in.
Let’s take a moment to review the content they expect to see but haven’t found.
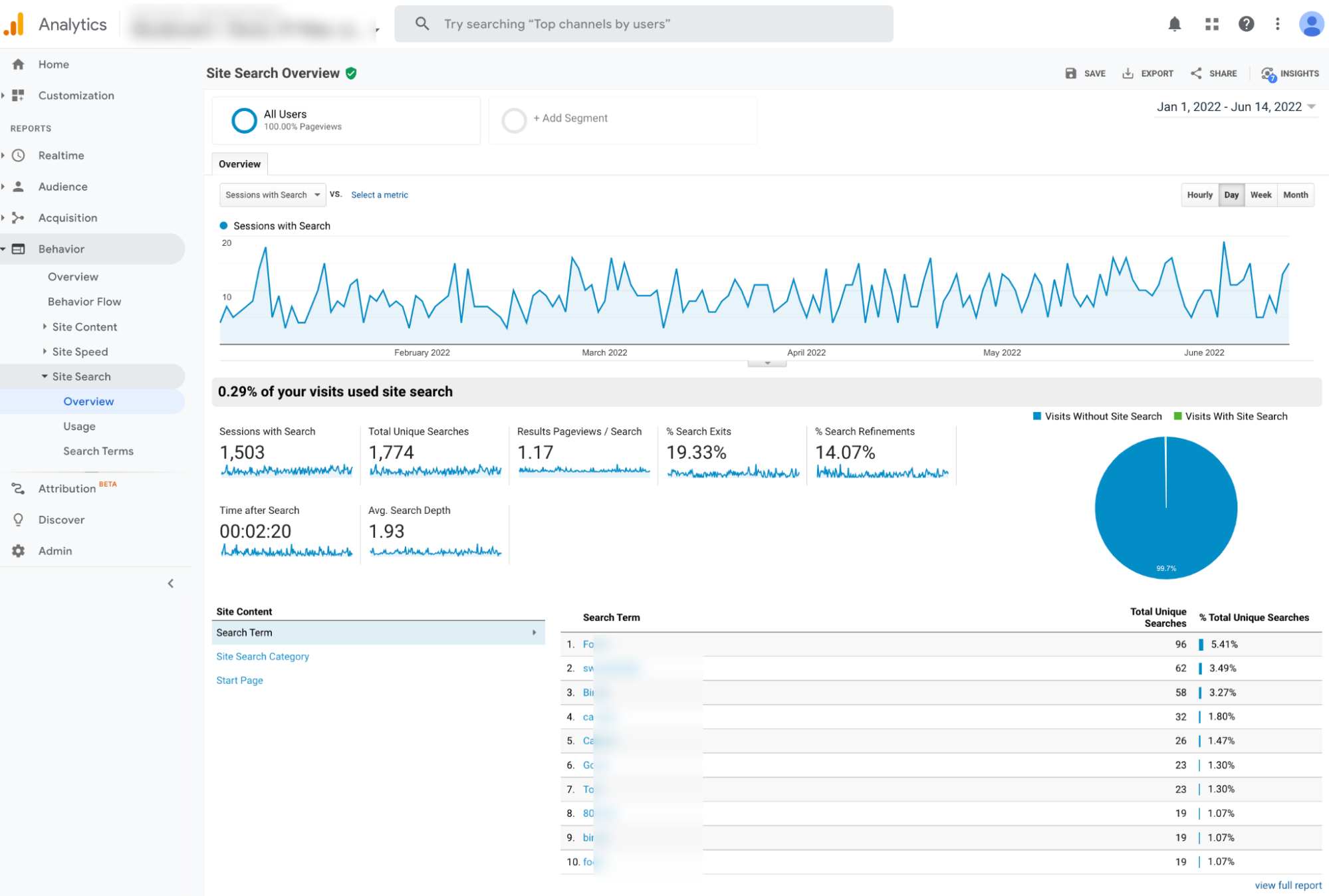
Content that is not readily available or incomprehensible in the main navigation menu. You can do this by analyzing Website search in Google Analytics.
Take a look at the specific search terms users are typing in, whether they’ve refined their searches, and their exit rates.
This helps you understand what links and content they expect from your site, and what content they don’t find in the main navigation.
 Screenshot from Google Analytics, June 2022
Screenshot from Google Analytics, June 2022Digging deeper, you can also go over the site’s aggregate search results to parse the data by user splash pages. This can provide insight into additional mobility needs that may persist outside of the main mobility.
3. Visualize user interaction with a heat map
In a previous analysis, we took a data/numbers driven approach to understanding user behavior through key navigation.
Now, we move away from this granular behavior data to gain a visual sense of how users interact with the main navigation.
To perform this exercise, you will need a heat mapping data provider (I prefer Lucky Orange).
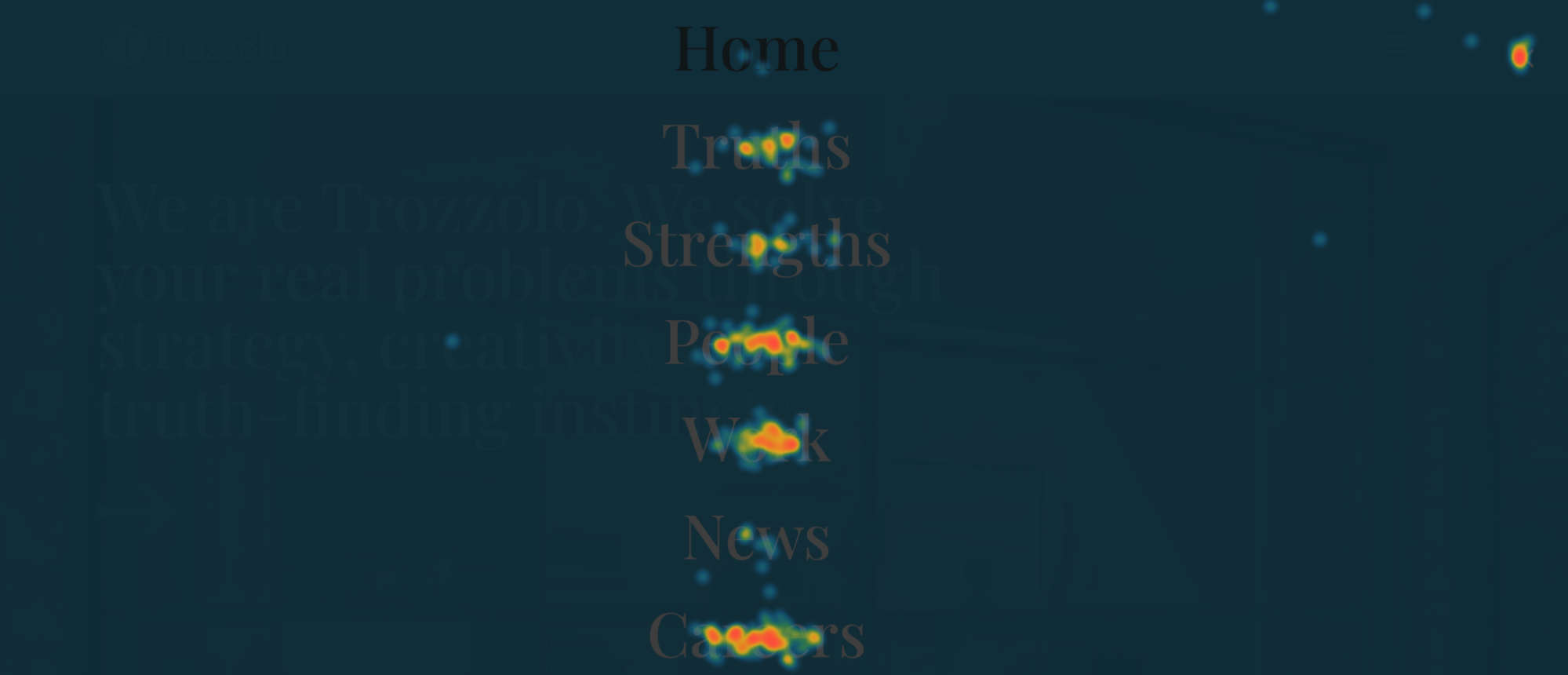
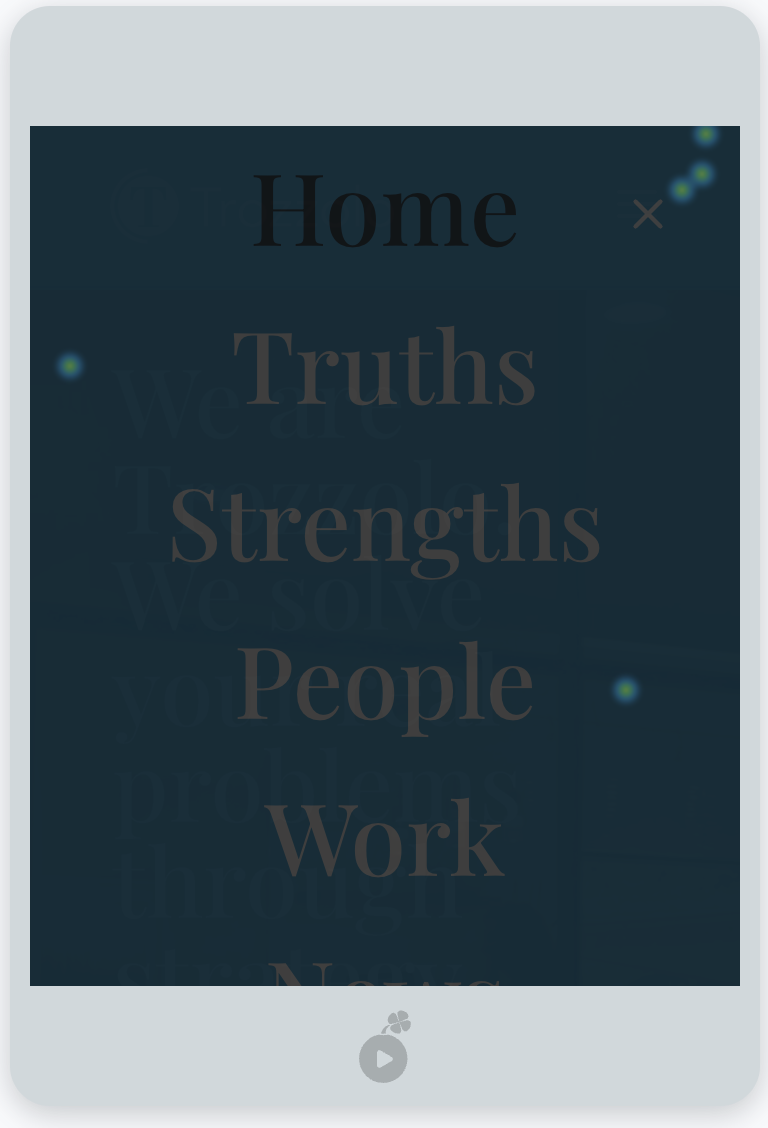
Pay close attention not only to the main navigation click motion of the home page users but also to the inner page user actions.
Most importantly, it is critical to review how behavior is changing between desktop and mobile users.
Desktop and mobile examples:
 Screenshot from Luckyorange.com, June 2022
Screenshot from Luckyorange.com, June 2022 Screenshot from Luckyorange.com, June 2022
Screenshot from Luckyorange.com, June 2022You may notice in your app that desktop and mobile behavior may look very different as the example shows.
Presentations between desktop and mobile are often vastly different.
In a compact screen, you have to consider how easy or wide the main navigation is. Small font links don’t get links.
It’s worth noting that in your next redesign of your website, consider a desktop navigation that mimics the above example.
This experience gives your desktop users a similar presentation to mobile users, starting their website journey with just a few key points. This has become a popular design demonstration of simplicity.
I have done due diligence to understand user behaviour. This is starting to show an important insight into what key navigational links or elements we should keep.
4. Teach users what to expect with the anchor text
A phrase I’ve consistently said to myself for two decades is “get out of your head and into your customers”.
For example, your potential customer doesn’t know what the “custom XL group” of “preferred users” is. They are simply trying to understand what kind of services you provide.
Before you take advantage of promoting your brand in the main navigation menu, teach those who enter your website what industry, product family and type of product you serve.
What you should call your major navigational anchors depends greatly on a few areas.
First, recruit the sales, product, and service teams to understand how your customers and prospects refer to your product or service offering. Take your customers mindset and your navigation will be better.
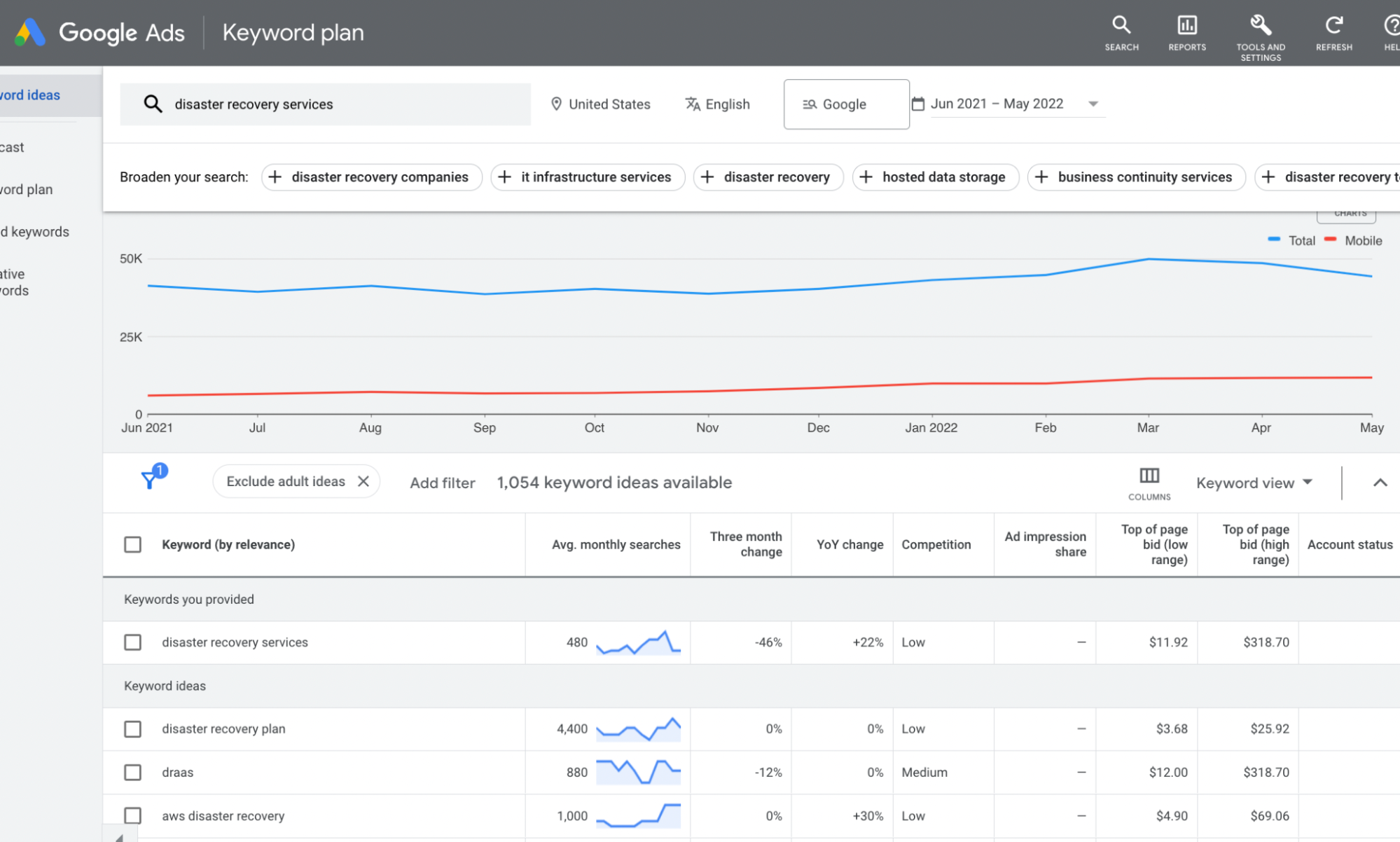
Second, keyword research means the world in this comprehensive exercise. You can use the Google Ads Keyword Planner or a third-party tool to research keyword demand and volume.
 Screenshot from Google Ads, June 2022
Screenshot from Google Ads, June 2022This search can tell you how users who land on your website search for and name your products and services. This information is necessary when updating the main navigation link text.
In the field of search engine optimization (SEO), keyword research also helps search engines understand which product or service segments they serve.
5. Find the most important linked pages
To this point, we’ve focused on user-specific data but now let’s focus our attention on search engine optimization (SEO).
Those savvy in SEO know that the more content you engage internally, the more your website takes precedence. This does not mean that you should spam links all over your site.
But it is important to link your pages together in the main navigation, footer navigation, support for internal navigation, as well as the cross-linking that is done in the resource content.
However, we’re here today to make sure important content is placed on the main navigation menu.
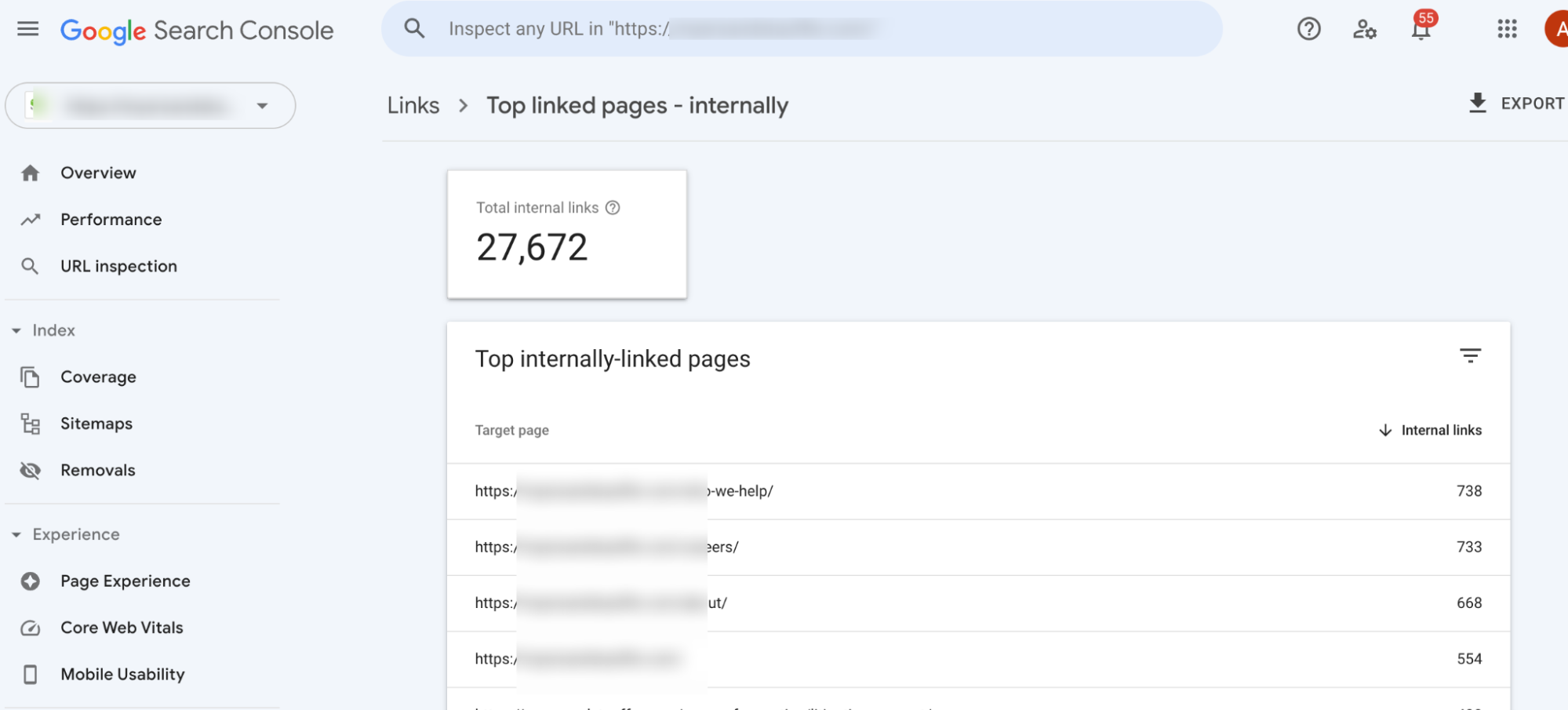
in Google Search Console inside a file links department, specifically internal linksyou’ll see a Google report on how frequently you link to your internal pages.
 Screenshot from Google Search Console, June 2022
Screenshot from Google Search Console, June 2022You can obviously see the inner pages you link to in the main navigation, but this report gives you a feel for cases where you might already be hyperlinked to in other supporting navigation cases.
Remember we don’t want to burden you with internal links to a particular website but you may discover where you are being misrepresented greatly.
If you see a large number of internal links to pages that you consider less important, you’ll want to investigate why and remove some of the links. Or move them from primary navigation to secondary navigation.
6. Take care of your SEO basics
While anchor text covers SEO needs related to on-page keywords, the basics of basic navigation SEO are rooted in technical considerations.
Think of this as the factor surrounding “crawl efficiency”.
Google and Bing have made great strides over the years in crawling and indexing JavaScript, but I still avoid this style of navigation.
If you mistakenly exclude robots.txt javascript in your site or don’t use preferred posting like Gradual improvementyou run the risk of having a major navigation that is difficult for the search engine to crawl.
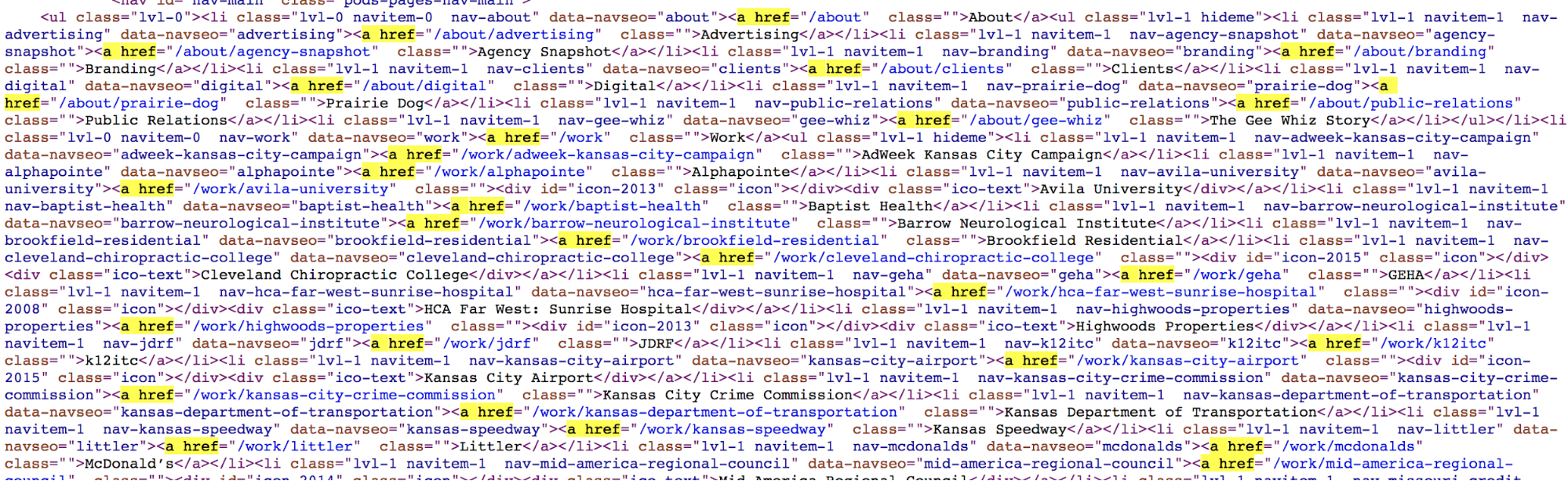
Best practice is to ensure that your main navigation is built in HTML format or what is commonly referred to as “href links”.
 Screenshot from Trozzolo.com, June 2022
Screenshot from Trozzolo.com, June 2022There is one main navigation error that happens a lot.
Over the life of a website, you redirect URLs. It’s easy to forget to update the main navigation to link to the current page’s URLs. So, the main navigation link goes to redirect.
Forcing a crawling search engine to tolerate redirects will slow crawling speed and give search engines less than efficient crawling.
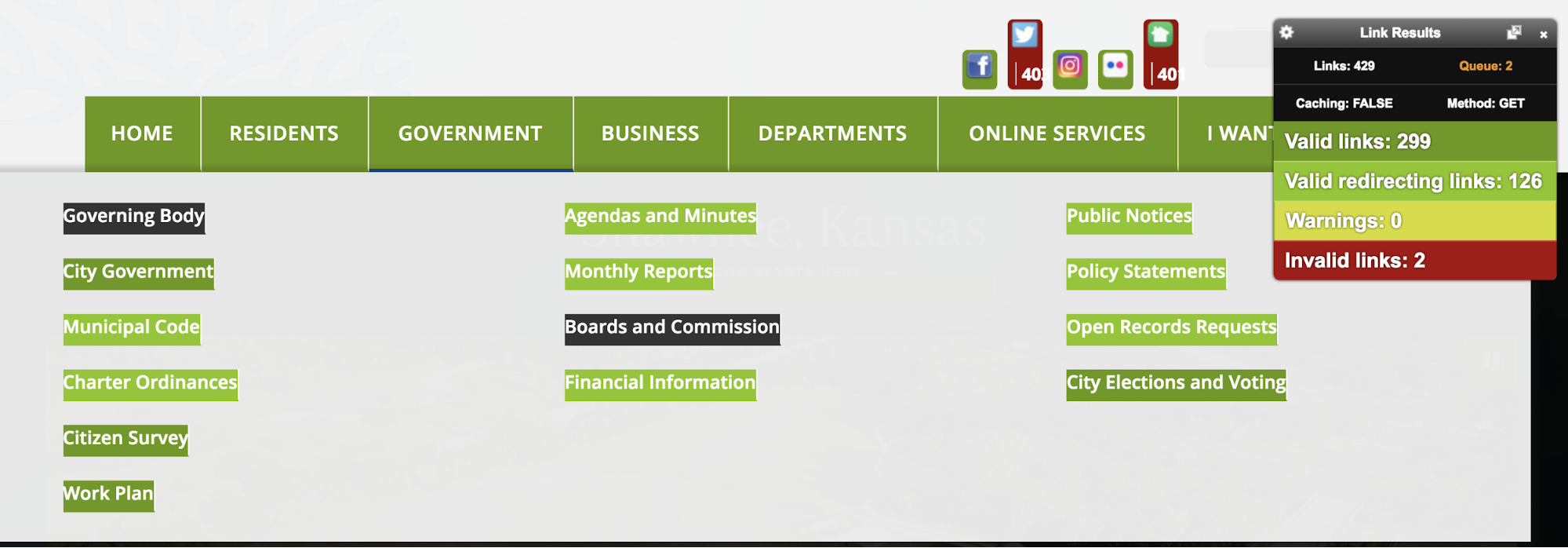
To assess this potential issue with the current state of the main navigation, use a Chrome extension Check out my links. This tool will highlight any (and broken) redirect links that may be present in the main navigation.
 Screenshot from Check My Links, June 2022
Screenshot from Check My Links, June 2022As a best practice, this exercise should be performed each time a website is redesigned, whether in redesign coding, Q/A, and post-release.
7. Check what is in order and what is not
By reviewing all of your top organic search rankings, you can get a sense of where you are likely to have sectoral or hierarchical gaps.
Linking more of these internal sections can transfer importance to the search engine.
Example:
You may find that your homepage ranks well as well as product subcategory pages, but not product parent category pages.
This can be caused by the drop down navigation which does a good job of linking to deeper site content, but the parent category is not linked at all.
This leads to a significant disproportion in the amount of engagement and perceived importance at deeper site levels versus the parent category pages.
A good first step is to create keyword groups based on the components of the main navigation as well as the entire set of offers.
Evaluate your keyword research just like we did above but also take a look at your competitors’ rankings to understand what gaps there might be.
To link or not to link
The steps I’ve detailed are ultimately a deep dive into understanding what topics your audience cares about, what topics they want or expect us to encounter, and what content we need to stand out to search engines.
Since you’re hoping to take this major navigation audit seriously, pay attention in the coming months to improvements not only in conversion metrics and SEO rankings but in website user behavior metrics. These include bounce rate, time spent on the site, and pages viewed per session.
Ultimately, these touchpoints will be the end user’s and search engine’s way of thanking you for your hard work.
More resources:
- 4 Simple UX Practices Proven to Increase Conversions
- How to improve search engines using user experience factors
- Basic Web Basics: A Complete Guide
Featured image: Wee Design/Shutterstock




![How To Create Content For Each Stage Of The Customer Journey [Webinar]](https://altwhed.com/wp-content/uploads/2023/03/How-To-Create-Content-For-Each-Stage-Of-The-Customer-390x220.jpg)