Google’s Expert Advice On SEO Troubleshooting With DevTools

Google has once again shared its expertise with the SEO and digital marketing communities by publishing a new installment of their Lightning Talks video series on YouTube.
In this latest video, Google developer advocate Martin Splitt teaches viewers how to use Google Chrome DevTools to perform basic SEO troubleshooting steps.
Splitt’s expert knowledge and easy-to-follow instructions make this video an easy recommendation for anyone with developer experience looking to improve their website’s search engine rankings.
Here are some ways to use Chrome DevTools to troubleshoot common SEO issues on a staging site before it goes live.
Use the mobile-friendly test
Using the mobile-friendly test in Google Search Console is a great place to start.
When you test the URL of your staging environment, it will show you if there are any elements missing from the rendered HTML.
If so, don’t worry; You can take a closer look at what’s going on by opening the website in your browser and using Google Chrome DevTools.
Using the Items tab in DevTools
The Elements tab in DevTools will give you an HTML representation of the Document Object Model (DOM) of the page.
This is a valuable tool for finding content on a page and determining if it is in the DOM.
If the content is missing in the rendered HTML, it will also be missing in the DOM.
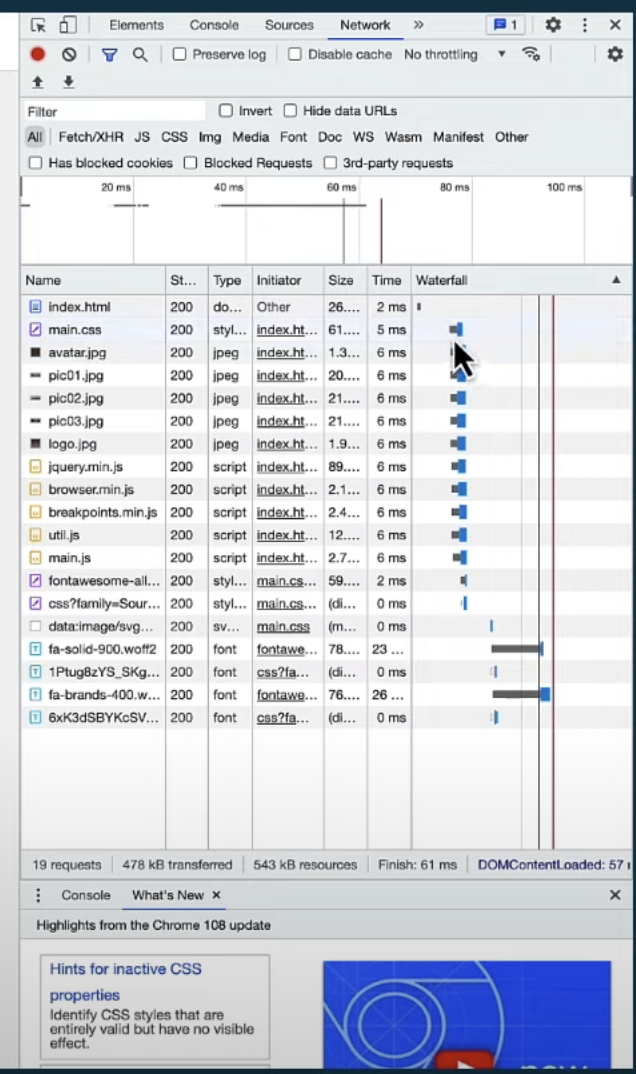
using the Network tab
 Screenshot: YouTube.com/GoogleSearchCentral, February 2023.
Screenshot: YouTube.com/GoogleSearchCentral, February 2023.The Network tab in DevTools lets you see what’s going on between the server and the browser.
When you reload the page, you will be able to see every request and response from the server.
The waterfall diagram will show how long everything takes and where it spends time.
You can also examine all requests and response headers, which can help you search for specific headers, such as the X-Robots header.
This can help determine if missing content has made its way from the server to the browser.
If the content appears only after scrolling the page, you can use the initiator tab to see what requested it.
This information can then be used to fix the problem.
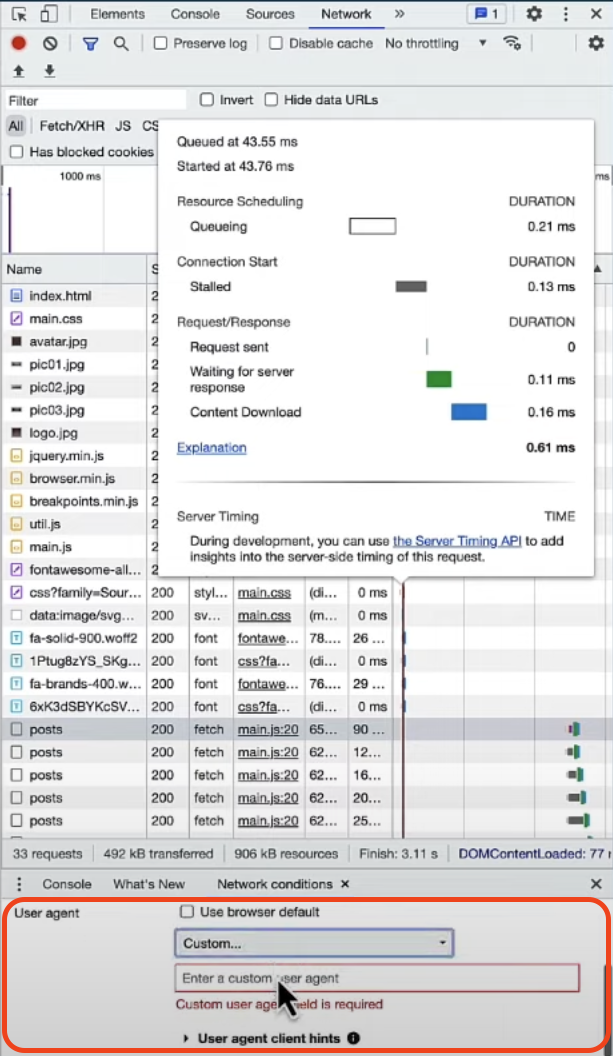
Adjust network conditions
 Screenshot: YouTube.com/GoogleSearchCentral, February 2023.
Screenshot: YouTube.com/GoogleSearchCentral, February 2023.The Network tab in DevTools contains other features, such as disabling the cache, setting the network throughput, and changing the user agent.
However, it is important to note that setting the user agent on Googlebot may not produce the expected results.
Googlebot also respects the robots.txt file, which your browser ignores, and some sites may perform IP lookups to see if the request is coming from Google’s data center.
In conclusion, the browser’s developer tools provide a powerful set of debugging tools for SEO troubleshooting.
You can use the Elements tab to inspect the DOM, the Network tab to inspect network requests and responses, and set network conditions such as caching and user agent.
You can quickly diagnose and solve many SEO issues by integrating it with the testing tools in Google Search Console.
Featured image: Screenshot from YouTube.com/GoogleSearchCentral, February 2023.
source: Youtube



![Homepage Design & Linking Strategy For Publishers [SEO Case Study]](https://altwhed.com/wp-content/uploads/2023/01/1673207260_Homepage-Design-Linking-Strategy-For-Publishers-SEO-Case-Study-390x220.png)
