How To Use Header Tags: SEO Best Practices

Header tags are still a strong SEO signal. John Mueller of Google said it himself:
“[W]When it comes to the text on the page, the title is a really strong signal that tells us that this part of the page is about that topic.”
Header tags are a simple yet important part of SEO. Use it wisely and it will satisfy the search engine gods, as well as your users.
Here are seven best practices to follow when crafting your own.
What is a title tag?
Header tags are HTML tags that tell the browser what style it should use to display a piece of text on a web page.
If we search the HTML for the above address, it will look something like this:
What is the head tag?
Like headings in print content, header tags are used to head or introduce the content below them. HTML header tags follow a hierarchy
to me
.
- H1 tags Used to indicate the most important text, such as the main topic or content heading.
- H2 and H3 tags Commonly used as subheadings.
- finally, H4, H5 and H6 tags They can be used to provide additional structure within those subsections.
- H1 tags Used to indicate the most important text, such as the main topic or content heading.
- H2 and H3 tags Commonly used as subheadings.
- finally, H4, H5 and H6 tags They can be used to provide additional structure within those subsections.
Header tags are useful to users and search engines. For users, it gives them a preview of the content they are about to read.
For search engines like Google, it provides context for what your page is about and provides a hierarchy. Think of title tags as the titles of chapters in a book. Give them a quick scan, and you’ll have a pretty good idea of what the content covers.
Header tags are important for SEO because they help Google understand your content, but also because they make your page more user-friendly – by making your content more readable and accessible.
Now, let’s move on to the best practices.
1. Use header tags to provide structure
Your header tags provide structure and context for your article. Each header should give the reader an idea of what information they can glean from the following paragraph text.
A useful way to think about header tags is to compare them to a table of contents for a nonfiction book:
- The H1 introduces what your page is about, just as the title tells the reader what the book is about.
- H2s are like book chapters, describing the main topics you will cover in the article sections.
- Subsequent headings, from H3s through H6s, serve as additional subheadings within each section, just as a chapter in a book can be divided into multiple subtopics.
When crafting a blog article or landing page, think about the main ideas you want your visitors to come up with.
These are your head signs. Use it to help you write your outline.
2. Break up blocks of text with subheadings
A scannable article is a readable article, and a readable article is one that is more likely to perform well in search engines.
That’s because Google loves to reward user-friendly content. Content that is easy to read is, by definition, more user-friendly than content that is incorrect.
When an article is scannable, users may continue reading it, rather than bouncing back to Google. In addition, they will be more likely to share it with their friends.
Although social signals are not a direct ranking factor, the more an article is shared, the more likely it is that you will naturally earn backlinks, which is a ranking factor.
3. Include keywords in the header tags
As Mueller told us, Google uses header tags to collect context for your page.
As with anything Google pays attention to, this means that it’s helpful to include keywords in the header tags.
This does not mean that you should use keywords to shoehorn at all costs. Be wise, not spam.
You may have noticed that many of the header tags in this article contain keywords.
In fact, the H2 for this section literally includes “keywords!” But the main word I’m actually referring to is “header tags”.
This is one of the target keywords for this article, so I’ve included it in many of my H2s. I didn’t include it in every H2, because that kind of repetition can turn off readers.
Your page should be readable, first and foremost. If the keywords are a natural fit, you can go ahead and include them as well.
Always think of your user first. Then optimize for Google.
4. Improved featured snippets
Unfortunately, header tags are an afterthought for many marketers (here we hope this article changes that!).
But they can make a huge impact on your chances of scoring a coveted featured snippet.
Here’s how.
Featured excerpts for the paragraph
Have you caught your eye on a featured paragraph snippet?
Optimize your header tag to match a long tail audio search word. Then, answer the query directly below, placing the text within the paragraph tags
.
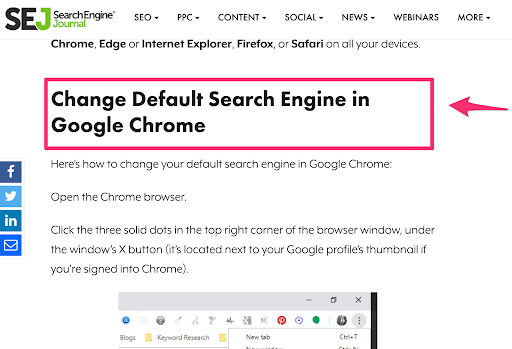
For example, Search Engine Journal won this featured snippet for “How to remove the default search engine in Chrome?” , in part thanks to the keyword-optimized H2:
 Screenshot from SearchEngineJournal, October 2021
Screenshot from SearchEngineJournal, October 2021List featured excerpts
You can also use header tags to outline different items in the list.
Google can pull from your subheadings to create a bulleted or numbered list of your featured snippet.
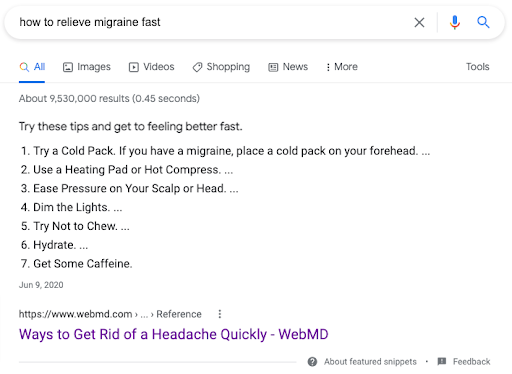
Here is an example.
searching for [how to relieve migraine fast] And Google generates a list of answers with the H2s from this WebMD article.
 Screenshot of search [how to relieve migraine fast]Google, October 2021
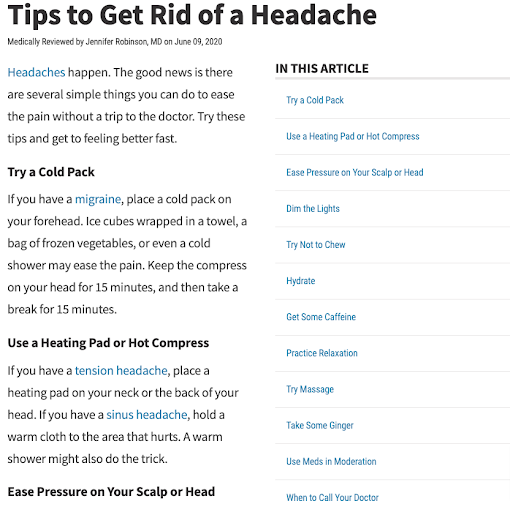
Screenshot of search [how to relieve migraine fast]Google, October 2021 Screenshot from WebMD, October 2021
Screenshot from WebMD, October 20215. Use only one H1
Let’s dispel the common myth about search engine optimization.
Google said there No problem using multiple H1s.
However, this does not mean that using multiple H1s on a page is an SEO best practice.
Why not?
H1s are large and look like headlines for readers. Use multiple H1s on your page, and it will start to look a little out of control.
Want to make sure you don’t have too many H1s left on your site?
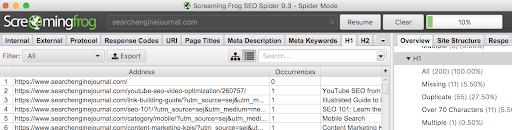
Run your domain with a crawler tool like Screaming Frog.
Switch to the H1 tab to see at a glance if you have any pages that are missing entire H1s or have multiple H1s.
Then click the Filter drop-down menu to export the ones you’re interested in fixing.
 Screenshot from Screaming Frog, October 2021
Screenshot from Screaming Frog, October 2021The same report is available for H2s. estate!
6. Keep the header marks consistent
In marketing and design, your goal is to maintain a consistent experience for your users.
When a site achieves this down to the last detail, it’s impressive.
Aim to impress with consistent header tags on your site.
If you choose to use title case formatting, stick to that on all your pages (and vice versa if you choose sentence case format).
Also, keep titles on the shorter side.
The header tag is not the right place to type a paragraph of keyword-rich text for Google.
Instead, treat it as a small heading for the next section of text.
A good rule of thumb is to keep titles the same length as title tags (70 characters or less).
The more you can set expectations for your visitors and meet them consistently, the happier (and more engaged) they’ll be.
7. Make the header tags interesting
This rule applies to all your copywriting, not just headers.
Your initial draft may contain simple headers that you use to create your outline.
That’s fine, but you should always review and revise your headers before publishing to make them compelling to your visitors.
Yes, your header tags make an article scannable. But ideally, they don’t scan completely.
Interesting head signs encourage visitors to take a rhythm and read for a while.
Put special importance on your H1 tag in particular. Users notice the H1s.
In large part, the H1 may determine whether visitors bother scrolling down the page at all.
Do your best to write a great H1 tag that answers the user’s search intent and makes them excited to read your article.
Stay ahead with header tags
Write your headers well, and you’ll not only make your content more scannable, but you’ll pique your visitors’ interest to keep reading.
In addition, improved header tags can help you win featured snippets and make your page easier to understand on search engines.
Become an all-star in SEO. Get strategic with your header signs. Your site deserves it!
Featured image: Paulo Bobita / SearchEngineJournal




