How To Accurately Measure Core Web Vitals

This post is sponsored by DebugBear. The opinions expressed in this article are those of the sponsor.
Do you want to improve your website performance?
While there are tools for tracking performance metrics, many lack the features you need to accurately collect and use your website’s performance data.
So, let’s learn more about the key performance metrics you need to analyze to keep your website running at peak performance and to help improve your rankings.
You’ll also discover how DebugBear can help you track past changes, instantly see the effects of changes on your website’s performance, and get additional insights beyond what Google has to offer.
What are the essential vital elements of the web?
Core Web Fundamentals (CWV) are performance metrics that use real user experience data to measure the speed, responsiveness, and visual stability of your website.
The following three metrics make up the “vital web fundamentals” for your website:
- Largest Contentful Paint (LCP) – This measures the time it takes to initially load the bulk of the main content on a web page.
- First Input Delay (FID) – This measures the time it takes for the browser to start processing the first interaction a user has with your website, such as clicking a link or clicking a button.
- Cumulative Layout Offset (CLS) – This measures unexpected layout changes that occur during the entire life of the page.
To meet basic web basics, your web page must have an LCP of 2.5 seconds, a FID of 100ms or less, and a CLS score of 0.1 or less.
Why Web Core Vitals Matter
in a 2020Google has announced that page experience signals, taken as a whole, will become part of Google’s search ranking factors.
After its release, Google’s John Mueller confirmed that it was more than just a “break-even” metric.
“It’s a ranking factor, and it’s more than just a dividing factor, but it also doesn’t replace convenience.
Depending on the sites you’re working on, you may notice them more, or you may notice them less.
As an SEO, part of your role is to take all possible optimizations and see which ones are worth spending your time on.
Any SEO tool will post 10 or 100 ‘recommendations’, most of which will be irrelevant to your site’s appearance in search.
Finding items that make sense to work on takes experience.”
Further, in “Basic Web Basics” Question and AnswerMueller explains that the “essential vital elements of the web” are not binary.
You may see ranking improvements as the website just goes from Needs Improvement to Good in LCP, FID, and/or CLS.
Find out what’s missing from your CWV data
Google offers three ways to track the basic web fundamentals of your website:
- “Search Console Core Web Vitality” report.
- Chrome user experience report.
- PageSpeed Insights.
These tools can give you insight into your website’s performance.
All of them have inherent flaws that can make it difficult to track down the user experience data you really want.
In short, if you only use Google’s native tools for CWV troubleshooting, you may be missing key information that helps you dig deeper and make effective improvements to your website.
What is missing from Google Search Console?
Google Search Console does not display Core Web Vitals issues by single URL right out of the gate.
Instead, it displays issues by groups of URLs.
This makes it difficult to drill down to specific pages that require change.
Reason according Search Console HelpAs follows:
The report is not designed to find the status of a specific URL, but rather to see how your site is performing as a whole, and to troubleshoot issues affecting multiple pages on your site.
If you want to see performance data about a specific URL, use an external test. Although you can dig deeper into the status and issue and see the specific affected URLs, finding a specific URL using the Core Web Vitals report can be challenging.”
What’s missing from the Chrome user experience report?
Metrics provided by the Chrome User Experience report Do not give visions for specific URLs as well.
“Site owners who want more detailed (URL-level granularity) analysis and statistics on their site’s performance can use the same APIs to collect detailed Real User Measurement (RUM) data for their assets.”
What is Pagespeed Insights missing?
Pagespeed Insights Both Field and lab data for your website’s primary web biomarkers.
Field data represents the actual user experience over the last 28 days.
Lab data is collected in a controlled environment with predefined hardware and network settings.
With two different sources of data, which one should you trust to improve your website’s performance better?
How to accurately measure your core data on the web
For a more detailed analysis and a clear understanding of your basic web basics, Google recommends the following:
- Use third-party tools to analyze and aggregate CWV data in a way that is beneficial to you.
- Knowledge of API calling to create a personally customized tool.
Obviously, Google tools provide a framework for data collection.
DebugBear takes care of mapping out the data you need in a way that helps you optimize your website.
How DebugBear provides better monitoring of core web relevance
DebugBear contains several Basic Web Vitality monitoring Features that SEO professionals and developers can use to identify which pages need performance improvement the most.
1. Track historical changes to understand which changes are working
DebugBear will track previous changes to Core Web Fundamentals in the Chrome User Experience (CrUX) report.
This will allow you to see your slowest URLs along with performance trends in the long run.
2. Set up daily Google Lighthouse tests and see how changes affect your performance metrics today
DebugBear tests your website with Google Lighthouse daily.
This means you don’t have to wait 28 days after making a change to see how it affects your performance metrics.
3. Dive into website performance by region
Do you want to know how your website is performing in a specific area?
DebugBear lets you choose a test site from more than a dozen global locations, unlike PageSpeed Insights’ three servers from North America, Europe, or Asia.
4. Make sure your developers see all the key performance optimization insights
DebugBear also runs on top of the Google Lighthouse, collecting additional data about your website’s basic web avatars and overall performance.
These insights are designed to give developers the data they need to make major performance improvements that can have a significant impact on metrics and ratings.
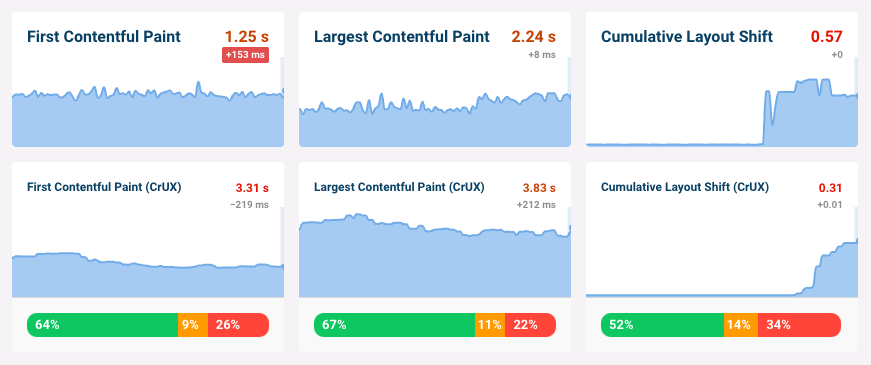
 DebugBear Web Essentials screenshot, Mar 2022
DebugBear Web Essentials screenshot, Mar 2022Sign up for a free trial
Do you want to understand your website’s performance and the underlying web fundamentals that may affect your ability to outperform your competitors?
Learn more about DebugBear’s Basic Web Vitality monitoring service or Sign up for a free 14-day trial To see how it works for yourself.
Image credits
Featured image: DebugBear image. Used with permission.
![Global Marketing Day [Feb. 16]: The 24-Hour Semrush Conference You Just Can’t Miss](https://altwhed.com/wp-content/uploads/2023/02/Global-Marketing-Day-Feb-16-The-24-Hour-Semrush-Conference-You-390x220.jpg)



