10 Tips for Creating Mobile-Friendly Content

We’ve heard for a long time the importance of creating a mobile-friendly website to enhance user experience and improve your SEO efforts. However, we often think of mobile compatibility in terms of ensuring that your web pages scale appropriately when viewed on a mobile device.
Being mobile-friendly extends beyond just being responsive across every device. It also applies to creating mobile-friendly content.
To provide an optimal experience for your customers, marketers should treat mobile compatibility as an overarching endeavor – the focus is on the overall experience your customers will have when they visit your website.
In order to help amplify your mobile content efforts, we’ve outlined our top tips for developing mobile-friendly content that attracts and converts customers.
1. Craft strong introductions
Mobile phones are much smaller than their desktop counterpart.
With so little real estate available to get your message across, you should consider the initial information that will be presented to the traveling visitor.
In most cases, a mobile visitor will only see a few paragraphs max before needing to scroll down for more information. This leaves your introduction to any web page to convey your most compelling information to draw in the reader and leave them wanting more.
Visitors spend 3 minutes or less On the website, average.
Create strong introductions that avoid unnecessary information and get to the point quickly. Share the most relevant information first to add instant value to your visitors.
2. Break the content into short paragraphs
It can be difficult to capture a reader’s attention with long paragraphs on the desktop. This becomes increasingly difficult on a mobile phone with a smaller screen.
Eliminate the need to scroll to consume more of your content with Jon Ziomek’s 1-2-3-4-5 approach. Ziomek suggests that your paragraphs contain one idea, expressed in two to three sentences with no more than four to five lines per page.
Ziomek notes that in six lines your paragraph becomes more than an inch long, which is too thick for most readers. He also says that this is especially true when developing mobile-friendly content.
“Yahoo! Style Guide” suggests even shorter paragraphs, when possible. They state that two to three sentences are often enough, and to keep paragraphs to one or two ideas at most.
3. Consider how the user consumes the content
The way users consume content on a desktop device is different than on a mobile device. eye tracking Research shows that visitors to web pages scan websites and phone screens in different styles, all of which should be taken into account when developing your content.
These patterns include:
- Bypass pattern: Skips the first words of a line when multiple lines of text begin with the same word or words.
- commitment style: He reads every word on a web page, although research shows this is not a common pattern.
- cake layer style: Clears headings and subheadings and skips the normal text in between.
- Marking style: Focuses on one place while scrolling through the page. This is more common on mobile versus desktop.
- spotted pattern: Skips large blocks of text and scans for something specific. This could mean searching for a link, call-to-action (CTA), image, or more.
4. Provide a summary or highlights
The interest of mobile device users is often limited. They prefer to display relevant information immediately.
One way to achieve this is to provide a summary before the rest of your content. Your summary should highlight the main points from the content to come.
By writing a summary, you are not only providing the information your readers are looking for at the top of your web page, you are also highlighting content that can provide you with links and social shares.
5. Eliminate unnecessary words
Whether you are writing content for desktop or mobile, it is best to keep your content simple and straightforward.
In fact, the Yoast SEO plugin makes use of the Flesch Reading Ease syntax to determine the readability of posts crafted in the WordPress platform. Flesch Reading Ease measures the ease of reading text.
To determine a text score, the formula considers:
- The average length of your sentences (measured in word count).
- Average number of syllables per word.
This test can also be applied to create mobile-friendly content.
To reflect a higher ranking on the Flesch Reading Ease test, be sure to consider the following when crafting the content:
- Shorten your sentences: Avoid sentences that are too long, confusing, or difficult to process.
- Avoid using difficult words: Words with four or more syllables are difficult to understand.
- Remove unnecessary modifiers and delimiters: Eliminate “stuffing” or “fluff” content.
- Don’t repeat yourself: Avoid repetition – using similar words or phrases that describe the same concept.
- Do not provide excessive details: Don’t overly explain or complicate the message you’re trying to convey.
6. Add photos/videos
Images or videos break up the text, making your content more digestible.
Add supporting images throughout your content when and where possible. This not only adds separation to your text but it adds a visual component.
Research shows that visual images are processed Up to 600 times faster of text, which means you can help readers understand your content better through visuals rather than just text.
Video can also enhance your content. In fact, 54% of consumers wanted to see more video content from a business they support.
Videos and images also give you more opportunities to appear in rich search results.
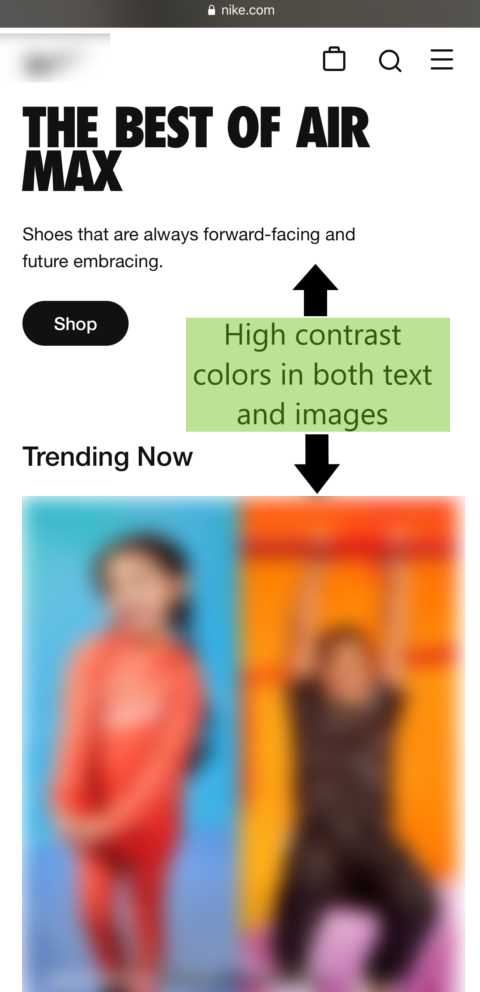
7. Use high contrast colours
To encourage readers, your content should be easy to read.
The font size, for example, should be greater than 32pt to maintain readability on a mobile device. You can also use high contrast colors for aesthetics and information accessibility.
Using high contrast colors, such as white text on a black background, increases readability. Low contrast colors, such as yellow text on a white background, are hard to read.
Inadequate contrast can cause problems especially for color blind individuals because they cannot distinguish between certain colors, such as red and green. Decreased contrast sensitivity becomes more common with age.
Taking advantage of high contrast colors will help make your text more effective for a wider group of readers.
 Screenshot from Nike.com, September 2021
Screenshot from Nike.com, September 20218. Keep the title short
Your title is the reader’s first introduction to the content to come. It also determines how your web page address appears in searches.
A few years ago, Google increased the maximum length of a mobile address tag to around 78 characters. Mobile addresses can also appear on two lines.
Despite these two factors, search experts agree that page titles should be short and concise, and they should appear on one line in mobile search results.
To achieve this, keep titles short and sweet with no more than six words or about 70 characters. The shorter your headline, the less readers will have to absorb and understand it.
Additionally, you should display your focus keyword at the beginning of your title to improve search ranking and discoverability.
9. Place your calls to action strategically
When writing copy for readers on the go, keep in mind that you have a limited opportunity to capture their attention. Mobile device users expect to quickly find the information they need.
If you fail to provide them with the next action to take within a few seconds of browsing your site, you will lose your conversion opportunities.
Put your CTA front and center at the top of your website to better assist your readers with your sales funnel.
The more visually and clearly your CTA stands out on your website, the more successful you will be in achieving your end goal.
This is especially true on mobile, where there is less room to share your main goals.
10. Preview before you click publish
It is a best practice to preview your content before publishing.
However, we often focus on how our content will appear on our desktop rather than on our mobile devices.
While this adds an extra step in your editing process, having a close preview of how your content will look on mobile prevents any errors before publishing.
See how your content will appear from your mobile reader’s perspective and identify opportunities to:
- Better to split your paragraphs.
- Add relevant subheadings.
- Mark the areas where you might want to add supporting images.
- See where more spaces should be added, etc.
A second scan on mobile also prevents your content from being published with errors, which can lead to your visitors seeing your brand as less credible and reliable.
Whether you’re creating mobile-friendly content from scratch or revamping existing content, keep in mind the above tips to increase your potential for conversions and improve the customer journey.
Quality content enables you to deliver your message, educate your customers, and convince them to buy your product and service instead of dealing with your competitors.
Stand out from the competitive landscape with well-executed strategic content on every device.
More resources:
- Top 10 ways to optimize your mobile landing pages
- The 10 Most Damaging Mobile SEO Mistakes
- Basic Web Basics: A Complete Guide
Featured image: SiuWing/Shutterstock