A Guide To Automatic Accessibility Solutions For Search Marketers

There is no easy workaround for making a website or mobile app meet the Accessibility Compliance Guidelines for All.
It is unrealistic to look for a solution that makes a website or web application work automatically.
However, digital marketers are trying to inject search engine superpowers by promising incremental conversions to a growing new target market of people who use the web with assistive technology, using automation they don’t fully understand.
Before purchasing automated accessibility testing solutions, make sure you understand them, how they help, and what might attract ADA lawsuits.
You do what you do because:
- Mobile applications live in every home and in the hands of children.
- There are 123 companies doing exactly the same thing and they will be outranked by Jolly.
- Season 2 of “Raised by Wolves” has begun and you don’t have time to fiddle with the title tags that Google will rewrite anyway.
See you.
The most common question I get asked is whether or not to use overlay as a solution for web accessibility fixes. So in this column, we’ll explore:
- Why do companies use it?
- Are the claims of overlay marketing true?
- Is accessibility test automation bad?
What you need to know about accessibility overlays
If you thought learning how to improve conversions by reworking information architecture and focusing on usability was overwhelming, wait until you meet Accessibility on the Web.
Why is access important?
This is the second most popular question I get asked.
You just have to think for yourself to find the answer.
Let’s look at you.
You don’t like being left out or treated differently.
You want to be included and involved, to be engaged, and to do the daily chores without a lot of fuss.
- You may not be able to read this page without reading glasses.
- You may not be able to see this page and need a screen reader to read it for you.
- Maybe you’re sitting outside, and the sun’s glare is blocking the screen.
- Your brain probably can’t handle the ads inserted into articles that distract you, ruin readability and your ability to retain information.
- Maybe you hate long articles.
How difficult is it to design Web pages that are easy to read, understand, and access using plug-ins?
Do overlays fix all accessibility issues?
It is not difficult to solve the most common access problems on your own.
If you’re using WordPress, for example, many themes offer customization options that provide everything from adding custom focus states to content tweaks for links so they drive clicks for sighted users and people listening with screen readers.
If you’re considering paying for an overlay or widget because it looks like a miracle, remember that accessibility overlays aren’t designed to know the unique needs of your target market.
Overlays meet the same WCAG standards that free automated tools like AX, WAVE, and Lighthouse do.
Overlays can be very expensive. It is marketed as the one-stop solution for automatically fixing accessibility errors in web pages and web applications.
If you’re relying on a solution running quietly in the background, how do you know it’s found everything?
An overlay is overlays and extensions provide no motivation to care about who the accessibility improvements are or why.
Free automated testing tools return data about problems, provide tips or full details on where and how to fix the problem, and invite you to join the process.
You can learn more about the importance of web access when testing live.
Perhaps anchor text or alt text options need further discussion, eg.
You can dig into your child’s fine tuning if you’re willing to get your hands in the code.
The superimposed promise that can cause legal trouble
ADP / San Francisco Lighthouse ‘HR and Payroll Software Leader ADP to Enhance Product Accessibility’ Settlement Agreement States:
For the purpose of this Agreement, “overlay” solutions such as those currently provided by companies such as
AudioEye and AccessiBe will not be enough to achieve accessibility.”
It is important to know when a claim is completely false.
Overlays have been banned at conferences and organizations such as IAPP are revising their official position.
their access specialists Sign a pledge to never use overlays After research investigation.
However, companies still invest a large portion of their budget on automated overlays that claim to automatically find and fix Web Content Accessibility Guidelines (WCAG) and Section 508 compliance violations to save them from a lawsuit against the ADA.
The accessibility overlay product promises to be your fairy godmother, ready to crush any WCAG bug and clean up the mess so that your target users have a delightfully perfect user experience.
be cerfull.
Not all WCAG criteria can be fixed by a superimposed magic wand wave.
An accessibility hands-on test demonstrates commitment to design for people with disabilities
It takes more skill to know where, when and how to meet WCAG or Section 508 requirements or add accessibility improvements to improve the user experience.
There is often a close relationship between UX and accessibility because both camps want the same outcome.
Accessibility is now a requirement for many companies, built into their culture and marketing to customers as a testament to their expertise and interest in meeting the needs of all clients and customers.
Spend some time looking at the huge rise in job opportunities for accessibility professionals in every sector, all over the world.
There is an alarming lack of developers trained to create accessible mobile applications.
Fewer people are being trained in SEO, UX, IA, and accessibility.
Each domain fosters the depth of understanding needed to advocate for inclusion.
When WCAG2.2, available for you to see now, is officially certified in 2022, all automated tools will need to be updated.
as well as access auditing standards.
Mobile apps are programmed differently than HTML, CSS, JavaScript, or PHP.
Some of them cannot be crawled automatically at all.
Mobile app functionality on iOS and Android devices provides better feedback when manually tested with turned on screen readers However, the testing experience is incomplete.
Everyone customizes most accessibility settings.
Overlays should not interfere with accessibility settings that are already set up by users who rely on them.
Commonly found mobile app accessibility test failures
The focus on designing mobile layouts is nothing new.
We’ve spent years preparing and learning how to create user experiences for smaller screens.
Google lit the fire by adding performance benchmarks to meet them.
Increasingly, apps follow us wherever we go such as banking, shopping, school and appointments.
Self-service checkouts should be accessible to people in wheelchairs, who may have poor eyesight or are simply intimidated by technology.
Small businesses and bloggers using WordPress themes may rely on visual content such as images, videos, and articles.
They choose plug-ins for additional support.
This is where accessibility starts to fail.
Learn how to use screen readers to test accessibility
The way screen reader users interact with the web is by listening to and following instructions and audio descriptions of what the visual front-end displays.
-
Screenshot from iOS, February 2022
If you want to try listening to a website you’re working on for search engine marketing, take your mobile device and go to Settings and choose Accessibility.
For iOS, you’ll find Voiceover, which activates a screen reader.
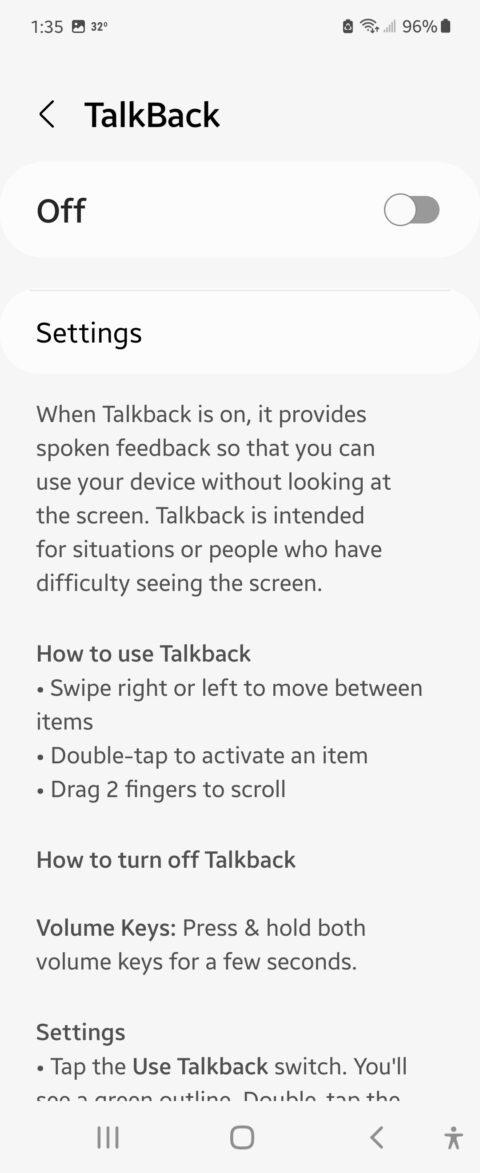
For Android, you’ll see Talkback.
I recommend following their quick tutorials first so you know how to get your screen reader to work and quit when you’re done.
The most common access problems are:
- Missing alt text.
- Field labels are missing.
- Duplicate links, especially non-descriptive links like “more info”.
- Do not capitalize the text.
- Poorly organized titles.
- Undefined iframes.
- Media.
- sliders and rotors.
- login pages.
- captcha with pictures.
- 2-step permission.
Mobile app testing is done using screen readers manually to improve accuracy.
It cannot be assumed that the app works unless a screen reader is turned on.
The same is true for screen reader testing with MAC and PC. It’s easy to activate MAC VO with Siri, by saying “OK Siri, turn on VoiceOver.”
The experience of listening to a web page or web application provides opportunities to make decisions to improve the design or fix bugs before receiving a complaint.
-
 Screenshot from Android, February 2022
Screenshot from Android, February 2022
Benefits of using automated accessibility tools
Automated search for web defects, AKA errors.
The process has been around for years and was offered as browser extensions or included in web developer checkups.
Many software developers and QA engineers write their own automation scripts.
The difference is that automated crawls are not intended to automatically fix errors.
Unless a company allows testing of projects in development with persons with disabilities, there is no demonstrable evidence that the website or mobile application meets WCAG guidelines.
Emulation with programs such as BrowserStack And the polypan Provides insights into browser rendering on mobile devices and layouts at different screen resolutions.
Tools like this are valuable in QA testing.
-
 Screenshot from Polypane, February 2022
Screenshot from Polypane, February 2022
Manual testing of mobile apps can be done using iOS and Android automated testing tools, with the caveat that each device has its own version of accessibility software built in, and some automated tools may not work with hybrid apps, such as those built with Xamarin.
The accessibility test process must be backed up with test data and recordings.
Accessibility audits and follow-up regression testing provide an ongoing history that may be required in the event of an ADA complaint.
At the very least, knowing your web pages and mobile app closely helps customer service representatives or just someone who contacts ADA support.
Relying on a solution you may not understand increases the potential for unchecked errors.
Why invest in accessibility
- It’s the right thing to do for people.
- ADA lawsuits are expensive. and general content.
- Future technological developments include equality of access.
Public ADA complaints don’t help a company’s reputation and can negatively impact revenue.
When an unresolved accessibility issue is not addressed and escalates into a lawsuit against the ADA, the contents are available online.
Law firms that track ADA lawsuits post blogs highlighting cases and details.
“The Procter & Gamble site is inaccessible to the blind and group claims” States:
“The P&G website’s screen reader allegedly failed to read the item description link and suddenly stopped working in mid-sentence.”
Check your state and country for their web accessibility laws, even if there are no legal requirements or a Section 508 audit required for VPAT.
Workarounds are provided to handle errors in most automation software, or at least links to how to find them.
Because some of these automation tools are free or offer affordable trials and licensing, small businesses aren’t deterred from using them.
When bugs are identified, tested, and fixed during development cycles, they don’t make it to production, thus avoiding an issue that could be raised on the social web.
Accessibility investment decisions
Universal design is difficult for some marketers to embrace.
It is an additional expense that is passed on to customers.
You may need to educate clients about the benefits of meeting ADA compliance.
Accessibility reviews should be included in all digital marketing strategies.
When you see an SEO Pro from an agency giving talks about web accessibility, pay attention.
They understand that revenue comes from happy customers whose experiences include content that delivers exactly how they need it.
More resources:
- How and why accessibility is important to SEO
- Build a solid SEO foundation with your web accessibility requirements
- Advanced Technical SEO: A Complete Guide
Featured image: BRO.vector / Shutterstock




